Fast processes are dope. The more I keep my eyes on the tech startup scene, the more I value being quick and nimble over things being…
If you are trying to move from being a perfectionist, to shipping and iterating more, time is of the essence. In order to move quickly in frontend development, I invest time in learning toolkits. One type of ‘toolkit’ I invest my time in as a frontend developer is component libraries.
What is a component library?
It’s a library of premade components for user interfaces and websites. For example, things like navigation menus, buttons to text, typography and layout grids are usually included in a component library.
There are component libraries that allow for easy style customisation so you only have to worry about styling and not the functional part of a component.

Are these used in the real world?
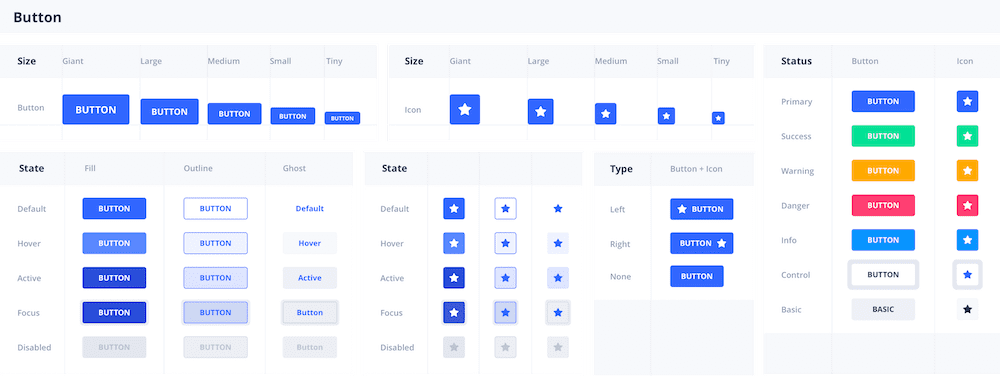
Absolutely yes. In fact I had the opportunity to use the open source design system ChakraUI whilst working on the 10x10 & Google project: The Black Report.
 ▪️](https://cdn-images-1.medium.com/max/2668/1*IDQJmYIGLM8umnuHCoisIQ.png)
It’s sells itself on being easily themeable, composable and accessible. And we agree.
This allowed our dev team to worry less about things like complex navigation logic. We could focus our efforts on getting the design and content in.
 menu system. Designed by our Design Lead, [Sahara Jones](https://www.linkedin.com/in/saharajones-visual-designer/)](https://cdn-images-1.medium.com/max/4004/1*fd9BiTGD0MJm-6F5lGTFEQ.png)
As Chakra UI had inbuilt accessibility concerns, that saved us a lot of time as we had a limited time to complete the project.
Leaning on prebuilt components saves development time. Why waste expensive time recreating complex components? Those problems have been solved already (and maintained to a high standard too!).
Unless we need to build from scratch, we are better off building on top of the work of other smart developers.
Chakra UI’s Accordion Component
import {
Accordion,
AccordionItem,
AccordionButton,
AccordionPanel,
AccordionIcon,
} from "@chakra-ui/react"The accordion component can be imported as separate moving parts and composed together. This is nice as it allows you to style and replace certain parts.
It even allows you to customize the logic beyond what is already implemented.
Being able to change the Accordion icons was very helpful as it allowed me to implement micro-interactions that depended on whether the accordion was open or closed.
Impressively, Chakra UI exposed these states to developers so we can utilize it how we want. It really allow for deep customization and provides really well built building blocks.
Ok, enough evangelizing about Chakra UI 😂.
When I wouldn’t use a component library?
Wouldn’t use it in all situations.
There are some situations where you may need to make things from scratch.
You may be building something where you don’t want external dependencies. In these cases, I would still use a component library for inspiration and to observe best practices for certain complex components.
Also many component libraries use styled-components, emotion other CSS-in-JS paradigms. Many people have strong opinions about it; it’s not everybody's cup of tea.
Some component libraries are based on other systems & frameworks too which may take some adjustment time for your developers to pick up.
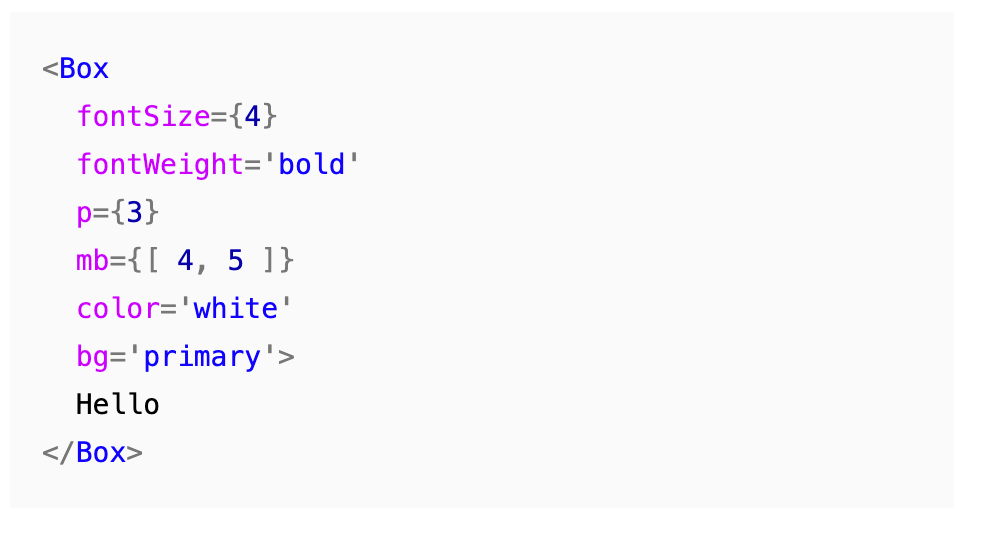
For eg. Chakra UI is built upon the styled-system framework. It has an interesting way of dealing with media-queries and shorthand CSS property names. This may take sometime to get used to it for people unfamiliar with it.

It also relies on someone knowing CSS relatively well. That may hinder some who aren’t too strong in their CSS knowledge from being able to make meaningful changes easily.
Naturally, this raises questions about maintainability. How easy it is to onboard new developers to this? It’s another thing on top of the long lists of things they will need to pickup.
Sometimes it may be the case that simple HTML, CSS and some light JS is all you need. Some say we overship Javascript anyway.
Ultimately — if you want to make react web applications at speed and get to the UI programming instead of building the UI blocks — component libraries are a great way to get things going! It’s definitely worth experimenting with them.